
Đầu tiên
Bạn cần phải cài Package Control cho Sublime text>> Bật Sublime text -> bấm ctrl+` hoặc chọn View > Show Console và nhập đoạn code bên dưới vào.
Nếu phiên bản bạn đang sử dụng là Sublime text 2 :
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')Nếu phiên bản bạn đang sử dụng là Sublime text 3 :
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Sau đó bấm Enter
Cách cài đặt Emmet plugin
Bấm Ctrl + Shift + P, gõ Install Package, gõ tiếp Emmet và nhấn enter để cài đặt plugin này cho Sublime Text.Cách sử dụng Emmet Plugin để viết code
Để sử dụng được Emmet thì file bạn đang code phải được lưu ở dạng mẫu file chuẩn như .html , .php , .js ..v...v... Nếu bạn khởi tạo một trang mới thì hãy lưu lại dưới một đuôi định dạng web để có thể sử dụng Emmet1, Khởi tạo mã HTML
Với Emmet, bạn có thể tạo ngay trang HTML chỉ trong 1 giây. Chỉ cần gõ ! hoặc html:5, nhấn Tab và bạn có ngay một trang HTML5 tiêu chuẩn với một vài tag cơ bản- html:5 hoặc ! với HTML5 doctype
- html:xt giành cho XHTML
- html:4s giành cho HTML4 strict doctype
- Cách Thêm Class, ID, Text, Attributes
Nếu bạn đã làm quen với CSS thì việc sử dụng Emmet rất đơn giản, bởi vì cú pháp của Emmet rất giống CSS trong việc mô tả các thành phần.
Ví dụ: Thay vì viết <p class="foo"></p> ta chỉ cần viết p.foo
Tương tự, chúng ta có thể thêm đồng thời class và ID nếu viết p.bar#foo thay vì phải viết đầy đủ <p class="bar" id="foo"></p>
Đối với nội dung và thuộc tính (attributes) cho các thành phần HTML, bạn sử dụng dấu ngoặc nhọn {} và dấu ngoặc vuông [] tương ứng.
Ví dụ: viết h1{foo} và ấn Tab sẽ hiển thị <h1>foo</h1>, hay viết a[href=#] sẽ cho ra kết quả <a href="#"></a>
Lồng ghép các thẻ HTML
Đây là tính năng tuyệt vời mà chúng ta hay sử dụng. Emmet cho phép dùng các toán tử >,+,^ để bạn kết hợp tạo ra nhiều dòng code khi chỉ cần gõ 1 dòng đơn giản. Cụ thể:- > cho phép lồng ghép hai tags với nhau, nói cách khác. Ví dụ khi gõ p>span ta sẽ được <p><span></span></p>
- + cho phép đặt các thẻ ngang cấp với nhau. Ví dụ khi gõ p+span ta sẽ được <p></p><span></span>
- ^ cho phép đưa tag lên cấp cao hơn trong cấu trúc cây HTML. Ví dụ khi gõ p>span^div ta sẽ được <p><span></span></p><div></div>

Nhóm các tags
Bạn có thể nhóm các đoạn mã lại với nhau sử dụng dấu ngoặc đơn (). Ví dụ khi gõ, (.foo>h1)+(.bar>h2) ta sẽ được: <div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div>Tự động thêm tag con
Khi khai báo tag cùng class, bạn viết div.item, Emmet sẽ tạo ra <div class="item"></div>.Nếu bạn quên không viết div mà chỉ viết mỗi .item, Emmet vẫn sinh ra code giống trên.
Đó là tính năng rất thông minh của Emmet – tự động kiểm tra tag cha để mỗi khi bạn viết tắt Emmet sẽ tự động hoàn thành những gì bạn quên.
Ví dụ, khi khai báo .item trong thẻ <ul> thì Emmet sẽ cho ra kết quả <li class="item"></li> chứ không phải là <div class="item"></div> như ở trên. Đây chính là cách viết tắt giúp chúng ta code nhanh hơn.

Danh sách tên tag con mà Emmet hỗ trợ
- li cho ul và ol;
- tr cho table, tbody,thead và tfoot;
- td cho tr;
- option cho select và optgroup.
Thêm nhiều tag giống nhau Bạn có thể xác định số lần một phần tử được đưa ra bằng cách sử dụng toán tử *. Ví dụ, ul>li*3 ta sẽ được <ul> <li></li> <li></li> <li></li> </ul>

Đánh số tự động
Tạo nhiều tag với cùng tên class được đánh số tự động như thế nào? Bạn chỉ cần thêm $ và tên đối tượng và Emmet sẽ tự động đánh số tăng dần tương ứng với từng tên được tạo ra. Ví dụ, nếu viết ul>li.item$*3 ta sẽ được<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul>
Viết CSS nhanh hơn với Emmet
Tương tự với HTML, Emmet hỗ trợ viết tắt với CSS giúp chúng ta code nhanh hơn, dưới đây là một vài ví dụ điển hình mà hay dùng nhất.Viết tắt giá trị
Giả sử bạn muốn xác định thuộc tính có chiều rộng là 100px, hãy viết w100 Emmet sẽ tạo ra width: 100px;
Nếu muốn sử dụng đơn vị em hay % thì sao? Dưới đây là bảng một số đơn vị và cách viết tắt
- p tương ứng với %
- e tương ứng với em
- x tương ứng với ex
Ví dụ: h10p+m5e+pr5e ta sẽ được height: 10px; margin: 5em; padding-right: 5em;
Toán tử mở rộng
Giả sử khi viết @f ta sẽ được @font-face { font-family:; src:url(); }
Tuy nhiên, nếu ta sử dụng toán tử mở rộng + thì sao? Hãy thử @f+, kết quả sẽ được
@font-face {
font-family: 'FontName'; src: url('FileName.eot'); src: url('FileName.eot?#iefix') format('embedded-opentype'), url('FileName.woff') format('woff'), url('FileName.ttf') format('truetype'), url('FileName.svg#FontName') format('svg'); font-style: normal; font-weight: normal; }
Rất tuyệt phải không nào. Một vài thuộc tính khác như background-image, border-radius, font, @font-face, text-outline, text-shadow ta cũng có thể áp dụng tương tự.
Ví dụ, b++f++bdrs++to++ts+, nhấn Tab ta sẽ được
background: #fff url() 0 0 no-repeat;Và dùng phím Tab để di chuyển thay đổi các giá trị cho từng thuộc tính.
font: 1em Arial,sans-serif;
-webkit-border-radius: ;
-moz-border-radius: ;
border-radius: ;
text-outline: 0 0 #000;
text-shadow: 0 0 0 #000;
Gợi ý tự động
CSS Module của Emmet sẽ tự động tìm kiếm khi bạn vừa nhập 1 từ viết tắt và gợi ý cách viết tắt gần nhất. Nếu không tự động, hãy gõ phím Ctrl + Space. Ví dụ, khi bạn gõ ovh, ov-h, ov hay oh Emmet đều sinh ra code giống nhau: overflow: hidden;
Thêm các tiền tố
CSS3 ra đời với rất nhiều tính năng tuyệt vời, nhưng không phải trình duyệt nào cũng hỗ trợ như nhau. Do đó, với một vài thuộc tính ta phải sử dụng tiền tố ứng với trình duyệt để giao diện website có thể hiển thị giống hệt nhau trên tất cả các trình duyệt. Và nếu thêm từng prefix thì thật mất thời gian, Emmet sẽ giúp ta tự động hoàn thành việc này. Ví dụ, bạn gõ trs và nhấn Tab ta sẽ thu được -
webkit-transition: prop time;
-moz-transition: prop time;
-ms-transition: prop time;
-o-transition: prop time;
transition: prop time;
Bạn có thể thêm prefix cho bất kỳ đối tượng nào, chỉ cần thêm tiền tố -. Ví dụ, -supper-foo sẽ được
-webkit-supper-foo: ;Nếu bạn không muốn thêm tất cả các tiền tố, có thể xác định tiền tố ứng với trình duyệt nào. Ví dụ, -wm-trf sẽ xuất ra
-moz-supper-foo: ;
-ms-supper-foo: ;
-o-supper-foo: ;
supper-foo: ;
-webkit-supper-foo: ;Từ viết tắt tương ứng với trình duyệt:
-moz-supper-foo: ;
-ms-supper-foo: ;
-o-supper-foo: ;
supper-foo: ;
w tương ứng với -webkit-Gradients
m tương ứng với -moz-
s tương ứng với -ms-
o tương ứng với -o-
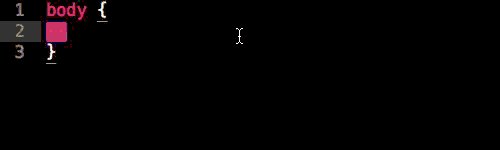
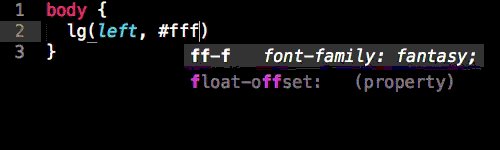
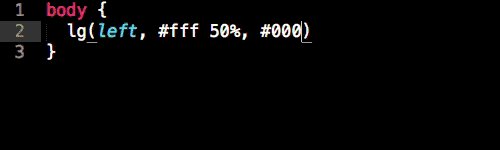
Khi nói tới tính năng mới trong CSS3, ta không thể bỏ qua Gradients. Và thay vì phải viết dài cả dòng, ta chỉ cần một đoạn viết tắt, ví dụ lg(left, #fff 50%, #000) sẽ cho ra kết quả
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));Nhìn thôi cũng thấy tiết kiệm rất nhiều thời gian rồi :D.
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

Một vài tính năng khác Tạo Lorem Ipsum Trước đây, để tạo ra các đoạn text “Lorem ipsum” mình thường vào các website để copy, nhưng từ khi dùng Emmet, công việc đó trở nên dễ dàng và có thể làm ngay tại Sublime Text (hay bất kỳ code editor nào được Emmet hỗ trợ) với cú pháp viết tắt lorem hay lipsum.
Thậm chí, có thể tạo 10 đoạn text đó thật dễ dàng với lorem*10, hay bạn có thể giới hạn số lượng từ hiển thị như sau: p*3>lorem5 sẽ được
<p>Lorem ipsum dolor sit amet.</p>Tùy chỉnh Emmet theo ý bạn Emmet cung cấp một loạt các tùy chỉnh để bạn có thể trải nghiệm plugin này theo cách riêng của mình thông qua các file sau:
<p>Eum unde neque vel molestiae.</p>
<p>Labore id aspernatur soluta omnis!</p>
- Thêm mới hoặc thay đổi snippet có sẵn trong file [snippets.json][1]
- Thay đổi hành vi các bộ lọc (filters), hay các hành động (actions) của Emmet thông qua file [preferences.json][2]
- Xác định cách tạo ra HTML hoặc XML, xem trong file [syntaxProfiles.json][3]
Di chuyển giữa các thẻ cùng cặp Với tổ hợp phím tắt Ctrl + Alt + J bạn có thể dễ dàng di chuyên qua lại giữa các thẻ trong cùng cặp thẻ HTML, ví dụ di chuyển giữa hai thẻ trong cặp <p></p> hay <h1></h1> như hình dưới
Và tất nhiên, thẻ nào không có cặp, ví dụ <br /> thì phím này không có tác dụng rồi. Ngoài thẻ HTML, các bạn cũng có thể di chuyển giữa các thẻ cùng cặp đối với XML, hãy các ngôn ngữ khác.
Đưa text vào trong thẻ HTML nhanh chóng
Emmet cho phép bạn viết trước các đoạn text và đưa chúng vào trong thẻ HTML nhanh chóng thông bằng cách chọn text, gõ tổ hợp phím tắt Shift + Ctrl + G và thêm các thẻ HTML theo ý bạn.Như ảnh minh họa phía trên, bạn có thể thấy
- Cả đoạn text sẽ bao quanh thẻ article
- Hai dòng text sẽ nằm trong hai thẻ p
- Có thể thêm thẻ h1 vào rất đơn giản
Bao quanh từng dòng Text bằng các thẻ HTML giống nhau
Đây là một tính năng rất tuyệt vời và hay dùng của Emmet. Bạn có thể bao quanh nhiều đoạn văn bản, list…bằng những cặp thẻ HTML giống nhau rất dễ dàng bằng cách kết hợp cách làm ở ví dụ trên và toán tử *. Để giúp bạn dễ hình dung, ta hãy cùng xem ví dụ mã HTML cho Menu. Giả sử ta có menu với các mục
HomeAboutPortfolioContactTa sẽ chọn tất cả các mục trên, nhấn tổ hợp phím tắt Ctrl + Shift + G hoặc Ctrl + Alt + Enter và nhập đoạn viết tắt nav>ul>li*>a vào khung hiện ra. Kết quả bạn sẽ thu được mã HTML như sau
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
<nav>Qua ví dụ trên, ta biết được cách tạo những mã HTML phức tạp với Emmet, bạn có thể áp dụng để tạo cho mình những mã riêng nhé.
<ul>
<li title="Home"> <a href="Home.html">Home <img src="Home.png" alt="Home" class="nav-bg"> </a> </li>
<li title="About"> <a href="About.html">About <img src="About.png" alt="About" class="nav-bg"> </a> </li>
<li title="Portfolio"> <a href="Portfolio.html">Portfolio <img src="Portfolio.png" alt="Portfolio" class="nav-bg"> </a> </li>
<li title="Contact"> <a href="Contact.html">Contact <img src="Contact.png" alt="Contact" class="nav-bg"> </a> </li>
</ul>
</nav>
Di Chuyển tới Edit Point
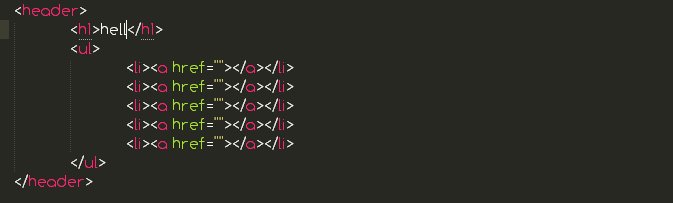
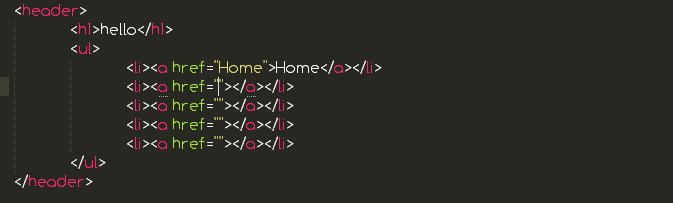
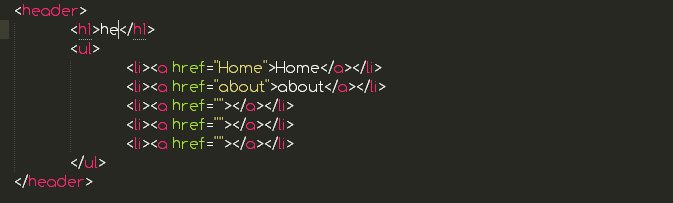
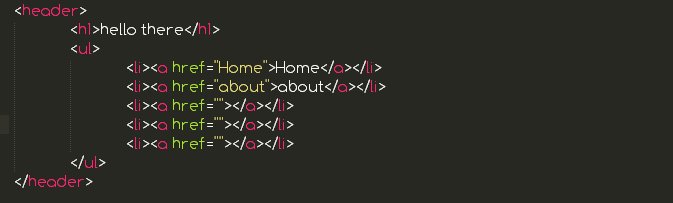
Như ví dụ 1 ở mục trên, ngay sau khi Enter thì con trỏ Text sẽ ở trong dấu "" của thẻ <a href=""> đầu tiên, và bạn có thể gắn link cho mục Home. Sau đó bạn có thể di chuyển con trỏ text tới Editor Point tiếp theo (dấu "" dòng tiếp theo trong ví dụ). Và Shilf + Tab sẽ quay ngược trở lại.












0 nhận xét:
Đăng nhận xét